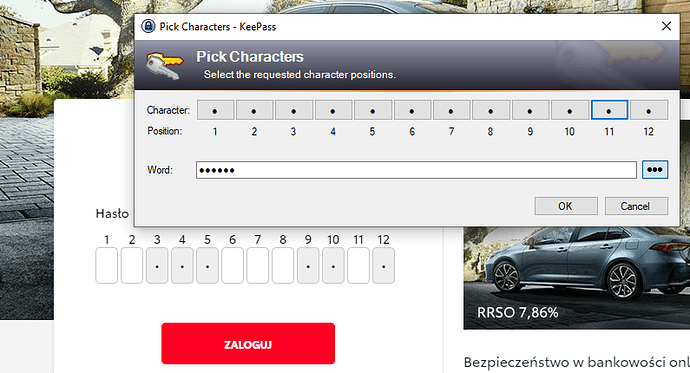
There’s no support for the PickChars KeePass dialog. I don’t think it’s all that practical or intuitive for that interface to be a part of how Kee fills in form fields but I’m keen to support the use case of picking specific characters if we can find a way so thank you for your suggestions so far.
I’ve thought about this feature a lot over the years so will briefly outline my latest idea:
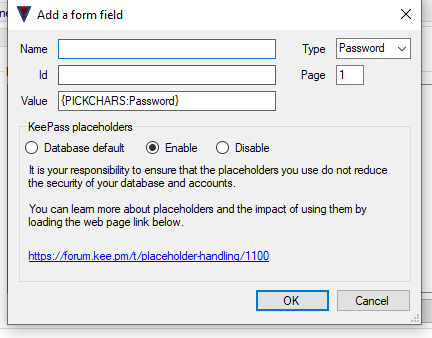
As part of an updated KeePassRPC Entry configuration schema, we will add support for additional types of data field - TOTP and PICKCHARS are the two most notable I’ve thought of so far. In this way, a user can indicate that a specific entry field should be treated by Kee (or any other KeePassRPC client) in a special way. I’ve not finalised the full set of changes to the schema (other examples include better support for multi-page sign-in processes, recording the difference between an entry created through a registration form or sign-in form and a way of indicating a deferral to a 3rd party authentication system such as a Google or Facebook account). I’ve also not finalised what the “special way” really means to Kee but I expect your DOM-related suggestions would be a vital part of that process.
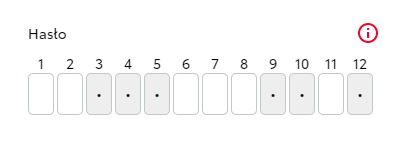
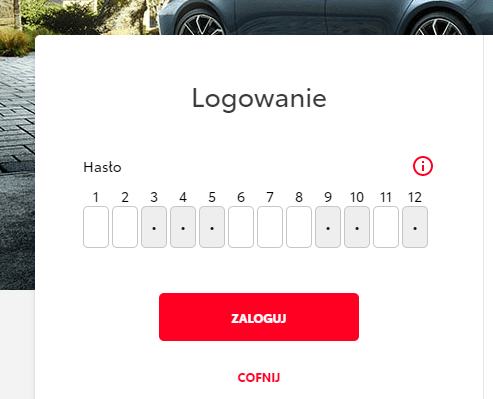
Ideally, we would include an algorithm which catches 99% of PICKCHAR form fields by looking for keywords in the DOM, but there does also need to be a way for a user to override our heuristics when they inevitably crash into an edge case.
Allowing the user to override the behaviour of the standard password field on a specific site should work for some situations too but discoverability of the feature might be a challenge. If we can get that working, maybe we can do something before the full implementation of a new field type but we need to be sure that it won’t then cause confusion when/if a PICKCHAR field data type becomes a 1st class data type (would the user’s entry or website configuration win, and how would we explain this to the user?). I have seen occasional examples of multiple PICKCHAR passwords being required but in most cases a single one should suffice and the user could add any supplementary “standard” passwords to the entry as additional fields… if we can correctly save the new password in this way or provide suitable UI to help them realise that this can/should be done.
As for the Kee Vault implementation, that would be great and I’d be happy to help you get setup in a way that ensures you have ongoing access to a full Kee Vault subscription. That said, we would implement any new KeePassRPC features using a feature flag to ensure backwards compatibility with older versions of the plugin or Kee Vault, so I expect we’d be able to implement it in a way that doesn’t depend upon simultaneous development to KeePassRPC and Kee Vault.
In case you’ve not seen the recent Kee Vault 2 announcement, please read at least the part at the bottom about other Kee development work. I’m therefore not likely to be able to spend much time on this until the end of the year and you may want to consider whether you want to defer the effort for a while too. If you want to go ahead now anyway I’ll try to help out whenever I can and ensure we develop a clear plan for the feature but it might mean you making a large majority of the changes to support the new fields schema in KeePassRPC and Kee since I won’t be able to commit to implementing that work right now.
I hope that’s all given you something to think about and I’ll try to respond again in the coming months to get a specification narrowed down and if you fancy tinkering with a fork of any of the relevant git repos in the mean time and put in some draft pull requests to help explain your ideas or get some early feedback on certain aspects of the specification, feel free to do so. Even if things are a bit slow for the rest of the year, I hope we can keep this discussion moving along until I have more time to work on the browser extension since this would be a really cool feature!