I’m trying to get Kee to autofill a form whose designer had the incredibly bright idea to deliver it as type=“text” and “oninput” turn it into a password field. The user name field next to it is recognized and filled in correctly, but this so-called password field remains blank (even after I type something in it so it becomes type=“password” in the DOM). The “form fields” page in KeePass will not let me change the type of the password field to “text”, delete the predefined password field, or add another (complaining about a reserved placeholder).
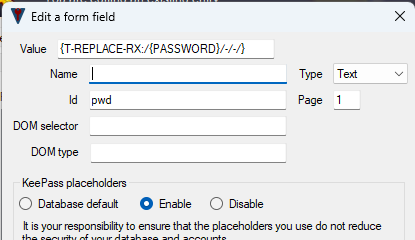
I can add another field that matches the one on the page, with a value of “{T-REPLACE-RX:/{PASSWORD}/-/-/}” to get around the reserved placeholder, but that just looks ugly.
Is there a better way?
There shouldn’t be a way to get Kee to fill a secure password into an insecure text box but if you’re OK with the password being stored as a standard text field in your KeePass entry you should be able to add it and make sure that the relevant form field ID or name is set on the allow list in the site-specific settings so that Kee will treat the 2 text-field form as a sign-in form despite the lack of a password field.
If that doesn’t work then this might be a bit of a “sledgehammer to crack a nut” idea but have you tried enabling the “Automatically fill fields that already contain text” option? You’d still have to type something to fix the field type first and the drawbacks on other sites might be too much to stick with the solution for very long but it might be worth a trial.
I ended up using the ugly solution I mentioned above, using a replacement that doesn’t change anything to get Kee to fill in the text field, which obediently becomes a password field at that point. Using the replacement placeholder also avoids storing the password anywhere in KeePass but where it belongs.