I have a entry in KeePass for website https://login.wyborcza.pl/. Recently I tried logging in to that website, but the login and password were not auto-filled. I have never had such an issue with any other website. I made sure that the entry is in subgroup of Kee Home Group, the auto-type option is enabled, “Hide this entry from Kee” is disabled, that the URL matches exactly the login form URL. I even tried setting Form Fields in KeePass’ entry Kee settings as well as removing and creating the entry back from the ground - nothing works, apart from searching for the website manually in extension popup, and manually copying and pasting username and password
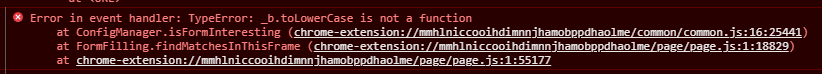
Just found out the issue comes from this particular website having input field’s name set to “name”, which in turn makes form.name not be a string name attribute of <form> element, but rather the <input> with name="name" in this form:
.toLowerCase() being called on the <input> element rather than string value.
Solution: use form.getAttribute('name') rather than form.name (same for form.id and similar code parts)
Thanks for the bug report. It looks like the root cause has existed for many years at least but the change I made to that isFormInteresting function to enable case-insensitive matching a few months ago is now highlighting the flaw much more clearly in the console and breaking things.
I didn’t know form elements were permitted to be named in a way that breaks the properties on the form object and it’s a tough thing to search internet history for but it looks like it has been the case for at least a few years (or at least, that is when MDN first highlighted the problem).
When you say “similar code parts” did you have something specific in mind? I can’t find anything extra to be concerned about beyond the items you included in your PR (thanks!)
Nothing specific, I’m just not familiar with this codebase and don’t know if there are any other references to form.id, form.name and other properties of form.
Fixed the PR btw 
The only other reference to form. that I can find is form.elements - we use that to find all the elements in the form. I’m not sure if there is any alternative approach so if someone wants to define a field with name=elements in their web page that is going to break everything.
On reflection, I can at least limit the damage from that eventuality by checking that the property is actually a list of elements and ignore the form if it is anything unexpected like a form field. Perhaps I can even use the form property on each form field in the DOM to build up the list of elements “backwards”. That might be tough to achieve without hitting performance problems on pages with many elements though.
I mean, “id” and “name” make sense for username login field, I’d imagine “elements” to be much less frequent element name. That being said, it would probably be a good idea to implement some kind of fail-safe logic here, too.