Some websites use JS API calls to perform login action, rather than using the <form> POST request. One such page, https://www.eventim.pl/mycustomerdata/#/login/, is not even using <form> element at all - they use Angular’s <ng-form>. I believe there should be a way to have Kee’s behaviour customised to allow for such forms to be auto-filled, too
Kee groups together any unattached form fields into a “pseudo form” so the lack of a <form> element shouldn’t always be a barrier (but sometimes these forms are so huge that we have to ignore them to keep the browser performing reasonably well).
Is it the auto-fill that’s not working in this example or the submit action?
Are you using the latest dev version? Release 3.7.4 · kee-org/browser-addon · GitHub
The bug you fixed recently is more likely to cause these pseudo forms to be ignored than a properly constructed <form> because there are more fields from all sorts of forms on the page that can have nothing to do with sign-in operations.
Did you have any particular ideas of how customisation could help in this situation?
PS: I’m planning to release 3.7.4 to beta testers in a couple of days if my own testing brings up no problems.
It’s the autof-fill. I don’t use auto-submit.
Didn’t know about the pseudo-form behaviour, I guess that should do the trick, so there indeed might be something else going on.
I was thinking about being able to specify custom form tagname per website entry (defaulting to standard form).
I’m using chrome-like browsers (Chrome, Opera), so am not on the plugin’s dev version.
I might jump on FF later on tho to debug the thing as I already have a few websites not being auto-filled.
Hey,
I just confirmed my previous fix to be working. I’ve also debugged those other pages that were not working for me and found out the solution was to switch back to domain-matching (or provide separate host for login form iframe url in Kee’s settings).
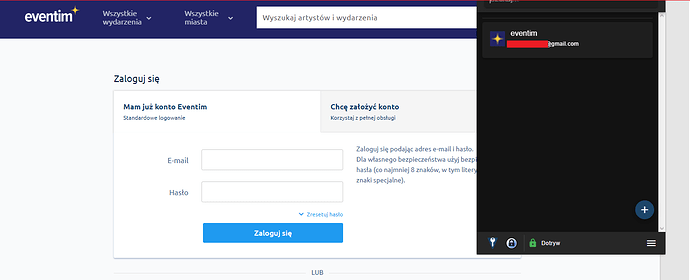
I’m still thinking if anything can be done for the beforementioned eventim website. The issue is, the form doesn’t get auto-filled, which might seem as a bug:
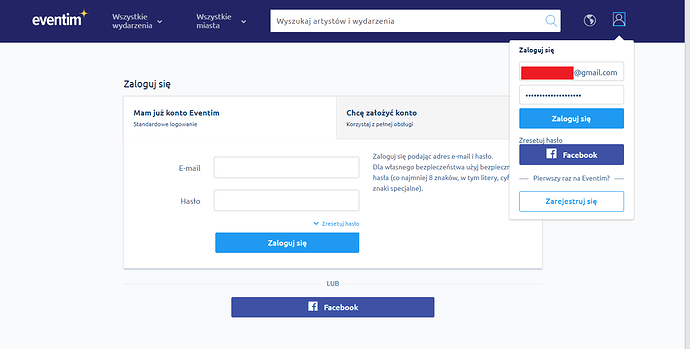
But the real reason for that is, that higher in the DOM exists another login form:

Thanks for the testing. I’m rolling out v3.7 to the beta channel now so you should be able to test on Chrome too - Beta testing the Kee browser extension.
Chrome extension store seems to have changed something in the past few months so the beta publish has failed but hopefully it won’t take me too long to work out which new hoops Google require me to jump through.
As for the incorrect form fields being filled in, we should already be taking account of form field visibility so if everything about those fields is otherwise identical, I’d expect the visible fields to be the ones that get filled in. Perhaps there are some different field names or ids which you can configure on the form fields inside your KeePass entry?
Can it be related to the fact that the dropdown login form is indeed a <form>, while the main form is <ng-form> ? Even if I right-click on the main form input and choose Kee>Eventim entry, it fills the hidden form rather than the main one
Edit: same for the 3.7.7 beta.
Yeah, I thought it was all in one <ng-form> but since there are separate forms, other factors will come into play. It’s unusual for a large form to be filled in when a smaller one is available so that’s probably one of the biggest factors here. Normally a large form (which the pseudo form most likely is) is ignored or at least given a lower priority than other forms on the page because 99.9% of the time it’s going to be a sign-up form or other data collection form and not a sign-in form.
That being said, if the pseudo form is small enough and you can add the tiny sign-in form to the exclude list, you might be able to convince Kee to fill in the pseudo form instead.
How do I exclude a form without a name or id tho?
<form class="flyout-element js-login-form form-group js-validate validation" novalidate="novalidate">
Excluded both input fields from that small <form> and right-click menu finally correctly fills the main form. Still no autofill though.
It’s likely that the autofill is being skipped because of the large size of the main form. The debug logs would confirm that but I suspect you would see something along the lines of “match ratio not high enough to autofill”. That’s part of the protection against accidentally filling data collection forms - at least if we misdetect such a form, we don’t automatically pump a username and password into something where the user might not even notice.