Hi there… It’s been a very long time since I used this forum, so apologies if this has been discussed before. I did do a few searches beforehand to see if anything similar had been suggested.
My user story basically goes like this: certain fields on certain webpages get autofilled with a username or password when they should not. I scoured through the options within KeepassRPC and the Kee tab inside the individual Keepass entries, but I don’t find anything particularly useful.
Finally, I find out that within the Kee browser extension’s options, there’s a little option hidden away for per-site settings, which give you include/exclude lists where you can add your own input names and IDs. Great! But you know what would have made this far easier to find and avoided fumbling around for 10 minutes?
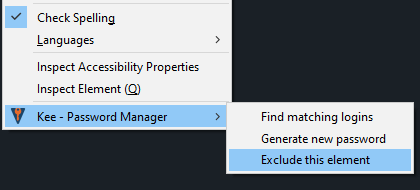
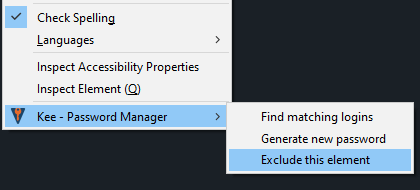
An option directly accessible from the Kee icon that appears in autocomplete fields, either beside the Close button on the popup box that lets you pick an entry, or from the context menu’s Kee submenu, that will let you ignore that element by its name or ID. This would apply only to the current domain.

1 Like
Thanks for the suggestion.
I think the idea comes up from time to time (for example, one of several suggestions in [Suggestion] Allow explicit Form Field ID references to ignore whitelist - #3 by roberestarkk) and it’s still on my radar.
The big challenge is in the complexity of what the operation will do, and being clear to the user what will happen, especially for users that don’t speak English fluently.
What the include and exclude lists currently offer is a way to “Force Kee to override its determination of whether a form is a sign-in form by excluding (or including) the form that contains the element with this id (or name if that’s the attribute you want to use in this specific situation)”
Even allowing for the bit of unnecessary verbosity in that explanation, shortening it to something jargon-free that can fit within a handful of words in a context menu, without introducing ambiguities, is something I’ve been unable to do to date. We’d most likely need 4 context menu items to cover the different configuration options.
Perhaps we can shift all the explanation to a separate interface that the user can invoke via a context menu option like “Fix a problem with this field”. Although that’s a much bigger job than just adding a handful of context menu items, and I’m not sure browsers will actually permit us to implement the experience users would like.
Yeah, I definitely appreciate that making decisions on what selector to use can be tricky. However, a MVP would probably be to give two menu options: Block by name, and block by ID (depending on which attributes the field has). That would hopefully cover the majority of cases for mid-skilled users.